An Tagen wenn #whatsup #facebook und #instagram keine Medien mehr können, dann freut man sich über selbst gehostetes wie #mastodon doppelt.
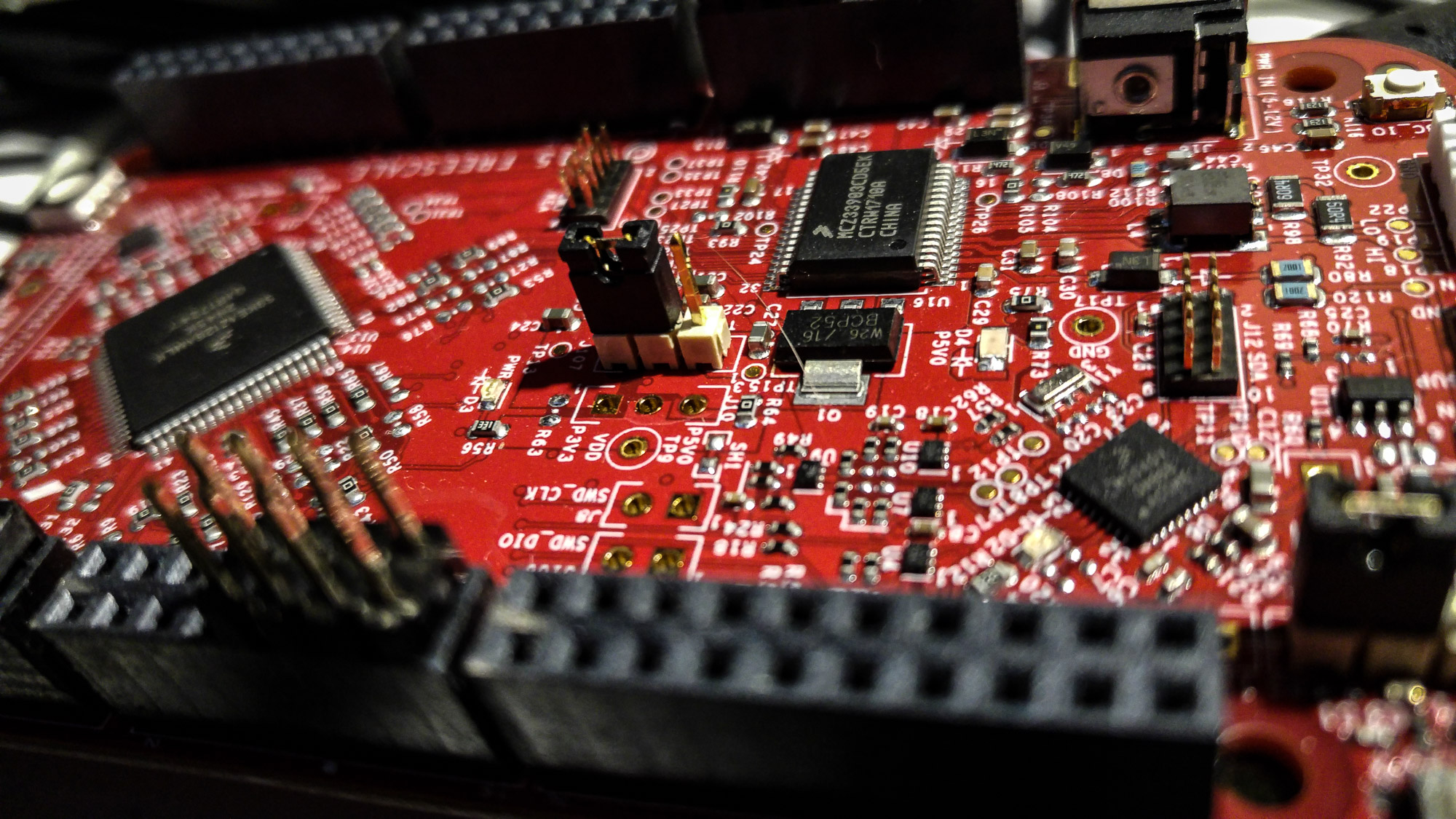
LoRaWAN Gateway – up and running
Das ging schnell! Am Feiertags-Donnerstag bestellt und Samstag früh schon zugestellt bekommen. Nun funkt hier noch recht unbelastet ein Lorix One als kleiner Gateway für mich und die Nachbarschaft.
Was beim Aufbau übrigens als einziges Probleme machen kann, das hatte ich natürlich sofort getroffen: Den Power-Injector für das Ethernet kann man mechanisch in zwei verschiedene Richtungen aufbauen wollen. Klappt natürlich nur ein einer Variante. Ansonsten bleibt das gute Stück einfach stromlos und dunkel. TL:DR: Das graue Y-Kabel gehört in den Switch und nicht direkt an den Gateway.
TensorFlow – Das neue Spielzeug
Der erste Eindruck ist ja recht positiv. Diese google Hardware mit künstlichem Hirn huckepack lässt sich recht einfach in Betrieb nehmen und das Beispiel mit der Video Bilderkennung flutscht nur so von der Geschwindigkeit her. Knapp 20 Fahrzeuge erkennen und das bei 80fps ist schon schnell für so eine kleine Hardware.
Nun bräuchte man endlich mal wieder Zeit eigene Lernmodelle darauf basierend aufzusetzen. Ideen hätte ich jedenfalls schon genug.
Testlink update
Mal eben schnell ein Update zu machen, das habe ich mir bei Testlink schon abgewöhnt. Nur wenn es sein muß, dann ist es halt soweit, wenn z.B. php 7.2 einfach nicht stabil mit der alten 1.9.16er Version zusammenspielen will.
Also ein manuelles Upgrade auf 1.9.19, ist ja nicht so weit hin. Leider mal wieder ein SQL Fehler in den einzelnen Zwischenpatches, dieser eine Wert dort existiert schon und alle anderen Zeilen danach werden natürlich ignoriert, also nochmal Handarbeit angesagt.
Nun läuft es endlich mal wieder unter aktuellem Ubuntu 18.04LTS und das kann nun für 2019 erst mal so bleiben.
Bleibt zuletzt die Frage: Warum mache ich das eigentlich am ersten Urlaubstag? Heimweh nach dem Job? Krass!
Frühjahrsputz unter Servern
Jeden Monat das gleiche: Man bekommt die Rechnung vom Hoster und denkt, da kann man doch auch mal was sparen. Also wollen zwei Server zu einem zusammengelegt werden.
Aber der Aufwand dabei ist nicht zu unterschätzen. Da wollen unterschiedliche PHP und NodeJS Versionen und Umgebungen erst noch zueinander finden. Allerdings ist das dank Docker schon ein wenig leichter geworden.
Jedenfalls rückt das Ziel näher. Und einige nicht mehr benötigte Domains und Dienste werden ersatzlos gelöscht. Das Publikum steht ja weiterhin mehr auf Facebook und Instagram, statt auf eigene Inhalte auf autarken Systemen.
Mit dem Gummihammer
Ist zwar nicht üblich, aber heute war der Entwickler in mir mit echtem Gummihammer unterwegs zur Problemlösung.
Hat funktioniert, die Racks sind nun zusammen gebaut.
An echter Entwicklung gab es danach als Absacker die Verbindung von C++, Google Test, Jenkins und Testlink.
Signierte Quellcode Archive
Wenn man schon git und das eigene gitea benutzt, dann bitte auch sicher. Also probiere ich mal daran zu denken und signiere alle git commits und labels in Zukunft (automatisch) bei jedem Schritt. Man sieht im gitea das recht hübsch mit einem verriegeltem Schloss in grün.
Das einzig schwierige ist es, sowas auch rückwirkend zu schaffen. Aber ein interactive rebase mit über 400 commits ist nichts für schwache Nerven.
Die eigene Searx Instanz
Das ist ein guter Kompromiss. Eine eigene Suchmaschine zu betreiben wäre etwas zu viel des Guten, aber eine eigene Meta-Suchmaschine, das geht klar.
Also kann ich nun für meine Browser direkt via eigener searx Instanz suchen und muss nicht wahllos mich in die Hände von Goole, Bing oder sonst was begeben.
Natürlich läuft die Suche dann effektiv über diese etablierten Suchmaschinen, aber sie sehen nicht mich als Cookie verseuchten Nutzer, sondern nur meinen langweiligen Server mit immer gleicher IP. Und das ganze läuft sehr performant in einem eigenen kleinen Docker Container.
build-essentials ohne git?
Was kann denn essentieller sein als eine Versionskontrolle der Sourcen. Und natürlich gehört git dann dazu. Ich bin erstaunt über Ubuntu.
Namen von Variablen
Viel zu schnell hat man sich mal vertippt bei der Referenz zu einer Variablen. Wenn dann eine andere Variable fast genauso benannt wurde, ist der Fehler kaum zu finden:
for (TestMap testMap : this.testMaps)
{
System.out.println(testMaps.toString());
}Das eine gemeine Plural s hat sich also reingemogelt. Dem Compiler ist das egal. Gemeint war aber eher dieser Aufruf:
for (TestMap testMap : this.testMaps)
{
System.out.println(testMap.toString());
}Der Unterschied ist kaum merklich. Also hätte man besser etwas längere Namen genutzt, die sich gleich in mehr Zeichen unterscheiden:
for (TestMap oneTestMap : this.allTestMaps)
{
System.out.println(oneTestMap.toString());
}So sollte es besser lesbar sein.